Google Web Fonts are Open Source fonts that anyone can use, privately or commercially. They can be used for various media, including websites and blogs, and can be used in print as well as electronically. There are over 500 fonts available for use and this, together with their accessibility and lack of restrictions on use, makes them extremely versatile. They can be used by both individuals and professional designers to make websites and printed media more attractive and appealing to their target market, without the use of images. Fonts can also be customised to individual requirements.
Google Web Fonts differ from standard fonts in several important respects. Despite the thousands of available fonts on computers, there are only a few that are standardised and almost universally recognised. Only a small number of fonts can be expected to be seen the same way as a website owner or administrator sees them. These include Arial, Verdana and similar well-known fonts. Other fonts may look attractive to the website owner, but there is a good chance that the computers used by their target audience do not support the same font. The result is that the target audience sees a fallback font, a reserve typeface that may display the text quite differently to its intended appearance.
Unlike this system, Google Web Fonts always appear how they are intended to appear because they are downloaded onto the visitor’s computer. This is a fast process and does not significantly affect web browsing if only one or two fonts are used. Issues with site speed may only arise if several Google Web Fonts are used.
How Do I Use Google Web Fonts
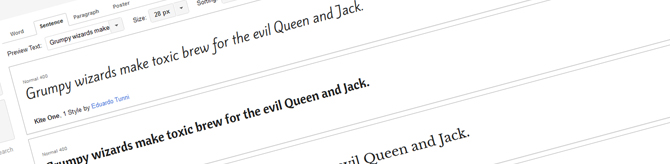
The process of selecting and using Google Web Fonts for websites and blogs is simple. From the Google Web Fonts page, users can browse and choose from hundreds of fonts. This process is made easier by the filters which can be used to refine fonts by criteria such as serif, sans-serif or handwritten, and thickness, slant and width. Fonts can then be added to the user’s Collection and reviewed by comparing them side by side. Once a font is chosen, the user simply selects “Use” followed by the appropriate style. There’s also a meter that shows the impact on page load time.
The code for the font is then displayed and users simply need to cut and paste this into their own HTML. To embed the Collection into a webpage, users should copy the code into the “head” of their document. There are also options to import the code using CSS @import and JavaScript. Using JavaScript gives users more control over the way font is loaded.
The following are examples of the top 2 methods that can be used to implement Google Fonts on your website.
1. The Standard Method
The standard method of including a Google Font on your site is simply by including a link to a Google hosted stylesheet that contains the font CSS code. An example of this is as follow:
< link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css' >
All that is required of you is to add this include to the head section of your website, in the same location that your own CSS file is called.
2. The @import Method
The @important method of including a Google Font allows you the ability to place it directly into your style sheet rather than having to include it elsewhere. An example of this is:
@import url(http://fonts.googleapis.com/css?family=Open+Sans);
This import tag can be included directly into the top of your own style sheet.
The fonts can be modified if desired using CSS, for example, by adding a text shadow. Then it can be easily integrated into CSS stylesheets by adding the font name in just the same manner as with other fonts. The simple steps and streamlined method makes using Google Web Fonts a fairly intuitive and straightforward process that anyone can take advantage of.
Digital Pacific, based in Sydney and founded in 2000, provides domain name registration and carbon neutral scalable web hosting solutions to individuals, small to medium sized businesses and corporations. For further information the various services offered at Digital Pacific, visit our website or call 1300 MY HOST.