| Avant 11.7 | Chrome | Dillo | Epiphany |
| Firefox | Flock | Galeon | Iceape |
| Iceweasel | Internet Explorer | K-Meleon | Kazehakase |
| Konqueror | Minefield | Navigator | Opera |
| Safari | SeaMonkey | Shiretoko |
These are just a few of the web browsers available to web users around the world, but chances are you are using one of two popular options – Internet Explorer or Firefox – and sticking to that specific software. There’s definitely nothing wrong with this practice… until you start to build a website. While things might seem fine and dandy when you’re viewing it personally, web visitors might be surfing right in on another browser and seeing something a bit different.
I’m sorry to be the one to break it to you, but this post will hopefully save some people a little shock in the future. It’s a good habit to check your work in multiple browsers, and we’re going to give you the low-down on the two most popular web browsers in use today, a tool that can help you check your browser compatibility, and ways to fix the issues.
About Internet Explorer & Firefox
The first version of Microsoft’s Internet Explorer was released way back in 1995 and has been dominating the browser world ever since. The software has been bundled with the Windows Operating System, and being the most used OS in production, there is no question as to why this browser has also had such an edge. Internet Explorer has recently released its 8th version with loads of new features, such as Accelerators, that keep IE in the browser competition.
The versions and release dates for Internet Explorer are as follows: 1.0 (1995), 2.0 (1995), 3.0 (1996), 4.0 (1997), 5.0 (1999), 6.0 (2001), 7.0 (2006), and 8.0 (2009).
Firefox’s history only dates back to 2004 when version 1.0 was released by the Mozilla organisation. Unlike Internet Explorer, Firefox is actually an Open Source software. What this means is that the code is available to a team of volunteers who are able to update and change things as necessary. This flexibility tends to give Firefox a bit of an edge over IE in the way that threats and other security issues are monitored and addressed. In addition, the organisation boasts full customisation capabilities with add-ons to the browser to suit anyone’s web surfing needs. Fancy Ebay, social networking or blogging? There’s definitely an add-on for that.
The versions and release dates for Firefox are as follows: 1.0 (2004), 1.5 (2005), 2.0 (2006), 3.0 (2008), and 3.5 (2009).
Browser Usage Broken Down
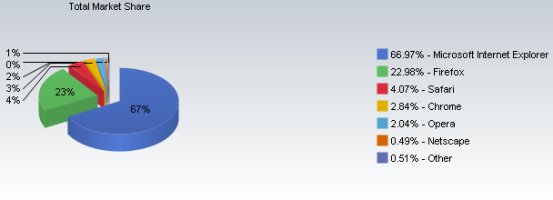
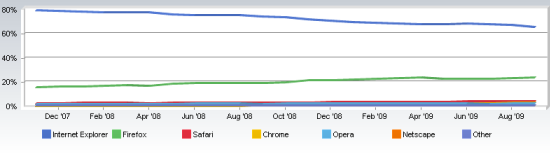
According to Firefox’s website, the recent version has been downloaded nearly 221,625,700 times worldwide, and that number is still counting. Unfortunately for Mozilla, that number must not nearly compare to the one in play by Microsoft when you take a look at the information provided by Net Applications’ Global Market Share Statistics program. Take a look at the information in the charts below (click for larger image):
| Month | Internet Explorer | Firefox | Safari | Chrome | Opera |
| November, 2007 | 79.49% | 15.45% | 2.32% | 0.00% | 1.93% |
| August, 2009 | 66.97% | 22.98% | 4.07% | 2.84% | 2.04% |
Even though the percentage of users on Internet Explorer has dropped around 13% in the past 2 years, it is still topping out the next leading browser, Firefox, by a whopping 44%! Firefox, on the other hand, has actually seen an 8% growth in the past two years. That, along with the small increases from other web browsers, such as Safari, is starting to bring more competition to Microsoft.
Different Browsers Display Websites… Differently?
Yep. It’s true, and it has been the cause of many headaches for many people across the globe for years – especially web designers and developers.
The reason is that both Firefox and Internet Explorer (and other browsers) can have slight differences when interpreting a website’s code.
If you’re wondering what you can do, we would suggest testing your website in as many browsers as possible. Luckily, Browser Shots can take care of the dirty work for you and take some screenshots of your website across a range of browsers, allowing you to scrutinise the details afterwards.
I know it sounds like a messy bunch of time-consuming work to make sure your website is cross-browser compatible. Ugh, right? Well, the point we’re trying to make here is to at least try and make your website look as best as possible for the most popular web browsers, which at this time is IE and Firefox (with a growing number in Safari) so you can cover most of your bases on the web.
Solving Compatibility Issues
Seeing how this could be a whole blog post, no – a whole book, in itself, we’re just going to leave this section with a brief summary. Since so many people have been battling the browser war for years, there are now plenty of hacks available to combat common issues in design. The best places to look for these hacks are in the search engines and on webmaster / design forums. The good nature of people on forums these days will often help you diagnose and resolve your compatibility issues, provided you respect the rules of a forum and be specific with your problem. Compatibility issues can vary greatly from small alignment issues to the entire website looking odd.
Designing for a Specific Browser
I’ve come across a few websites that clearly display that their website was designed for one specific browser and is best viewed in that one alone. How do you feel about that? Does designing a website for a specific browser alienate some web visitors?
What do you do? Do you know of any great hints and tricks for helping with this issue?