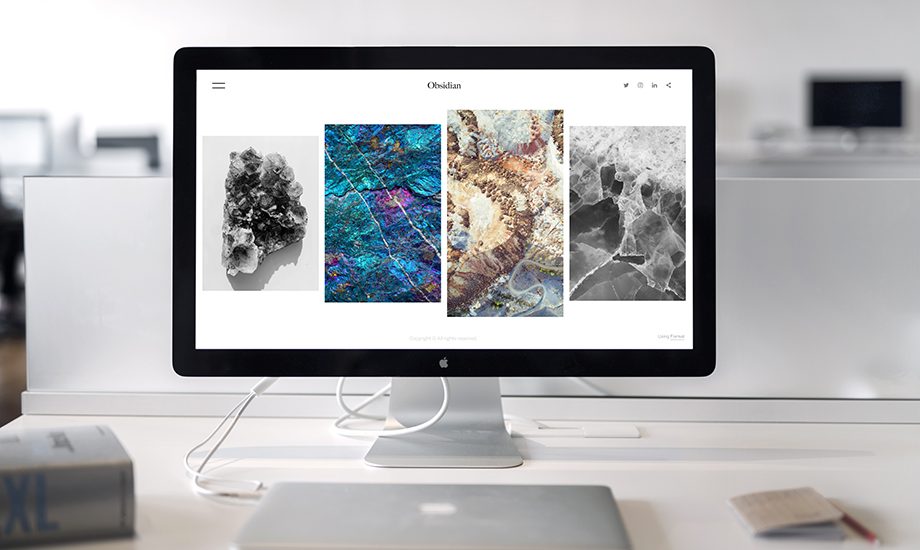
Today, we thought we’d dive into a bit of very useful research on best practice web design techniques, especially with 2020 looming not-so-distantly in our future. Today’s technique in question, the “just-won’t-die website slider”, is one of the most common design mistakes still in rampant use today.
Why are they so evil, you may wonder? Read on below to find out why you need to immediately banish those burdensome sliders for good!
Nobody clicks on sliders, or even reads them
We’re not just saying this due to some sort of unfounded grudge. There are a whole host of usability studies out there showing that sliders not only rarely get clicked on, but they are also largely ignored entirely. A couple of particularly interesting studies include those by Notre Dame University, and Jakob Nielsen.
Notre Dame University found that only 1% of users interacted with their homepage slider, and of those users, the vast majority only interacted with the first slide. The rest of the slides were completely ignored or never seen.
Likewise, in a different study, Jakob Nielsen tested users by asking them to look at a particular website, and find out if they were having a sale on a particular type of item. The first slide on the website’s homepage contained this information very clearly, but most users didn’t see it whatsoever.
Does it make any sense to give your website’s most prominent real estate to a module that is generally ignored by 99% of visitors?
People will likely miss your marketing content
By putting important information in sliders, such as current sales and promotions that you’re conducting, your visitors may miss your marketing efforts entirely due to how frequently the slider is ignored.
You may be missing leads that would otherwise convert into sales, simply because those users never became aware of your offerings, and left the website without being able to consider them.
Sliders slow down your website
Sliders are comprised of a lot of coding, and usually contain multiple heavy resources, such as images or special fonts. All of these things can take a big toll on your homepage’s loading time. Being your most important page, this should be a big deal-breaker all on it’s own. Slow load times will not only frustrate users, but may also impact your Google rank over time.
Sliders don’t offer the user “control”
Users like to feel in control, and are unlikely to sit there and wait to be “guided” through content, particularly content that’s moving very slowly across a screen.
Likewise, people become agitated when they are trying to read something, and it suddenly disappears as the next slide comes into view. As we all read at vastly different speeds, it’s impossible to find a balance that’s not too slow for some, or too fast for others. At the end of the day, everyone’s generally in for a bad time.
Sliders are difficult to prepare for imparied users
Website accessibility is a growing concern for designers and developers all over the world. In several countries, including the United States, website accessibility is now considered compulsory, and lawsuits have been won against website owners, where people with impairments such as blindness were not able to utilise them for their advertised services, such as ordering a pizza.
Sliders are a particularly difficult module to code properly for effective usage by impaired users. Interaction between websites and assistive technology such as screen readers or keyboards is extremely difficult to get right for animated elements such as sliders, thus why static content is always preferable.
Sliders are a pain to optimise properly across all screen sizes
This is more of a web designer gripe, but due to it being done poorly so often, it can also greatly affect a website owner. Unless you are regularly testing your slider across every possible screen size, you might miss the fact that it looks a bit weird on an iPad from 3 generations ago, or that the button falls out of clickable range on a brand new type of mobile phone when held in a landscape position.
There are so many potential sizes and conditions to consider, that unless your website designer is a true stickler for perfection and detail, mistakes are pretty common. This can make your website look a lot less professional than if the slider weren’t there at all.
Summary
In summary, it’s truly time to banish your slider (if you still have one that is). A simple and effective alternative is to have a static banner with your most important/recent offer or service, which you can update frequently to suit your business needs.
That’s it from us! As always, if you have any questions about this post or our shared hosting, VPS, reseller or dedicated server plans, simply call us on 1300 MY HOST (694 678) during business hours, or submit a ticket through our Support Portal and one of the crew will be in touch!